
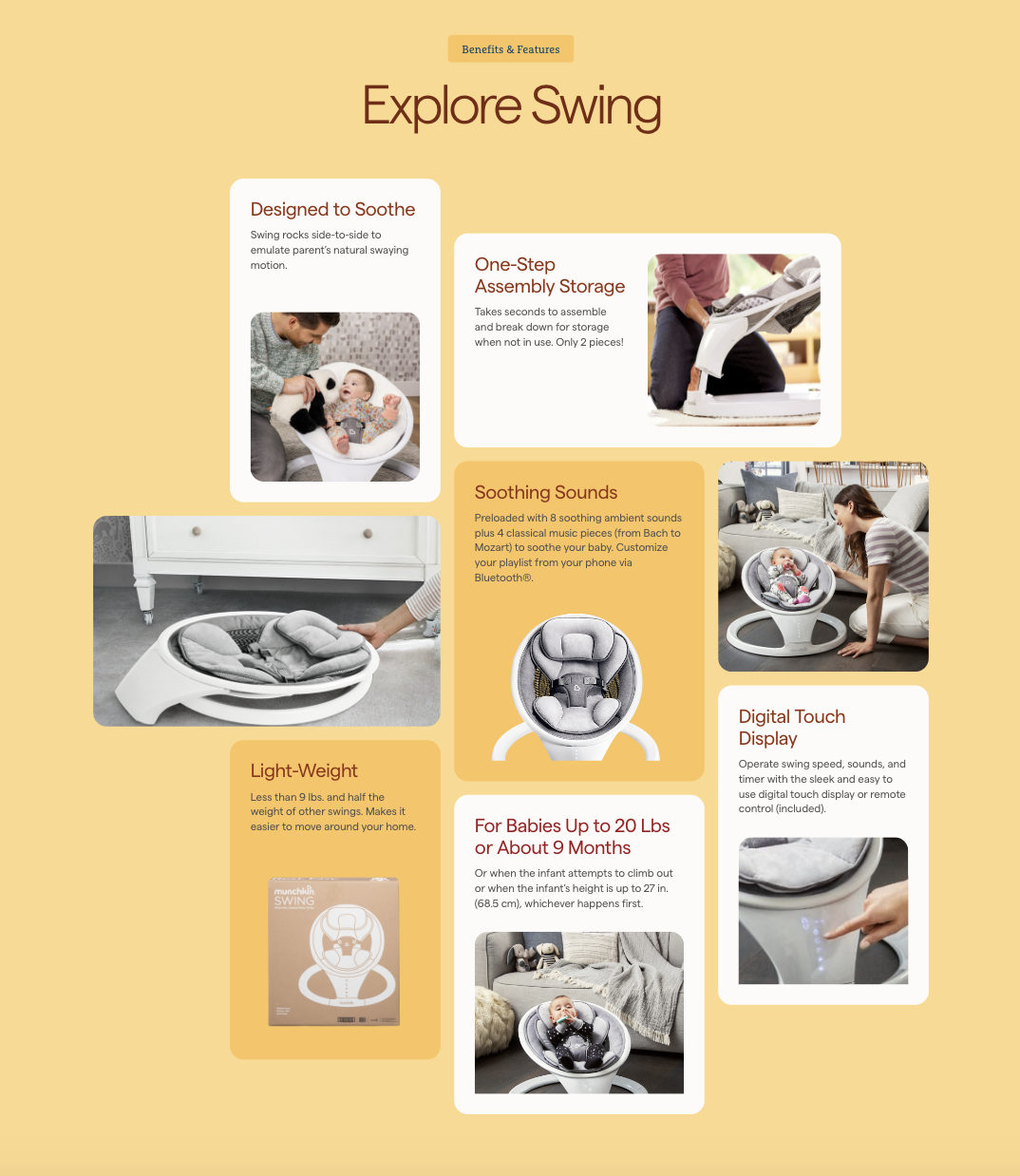
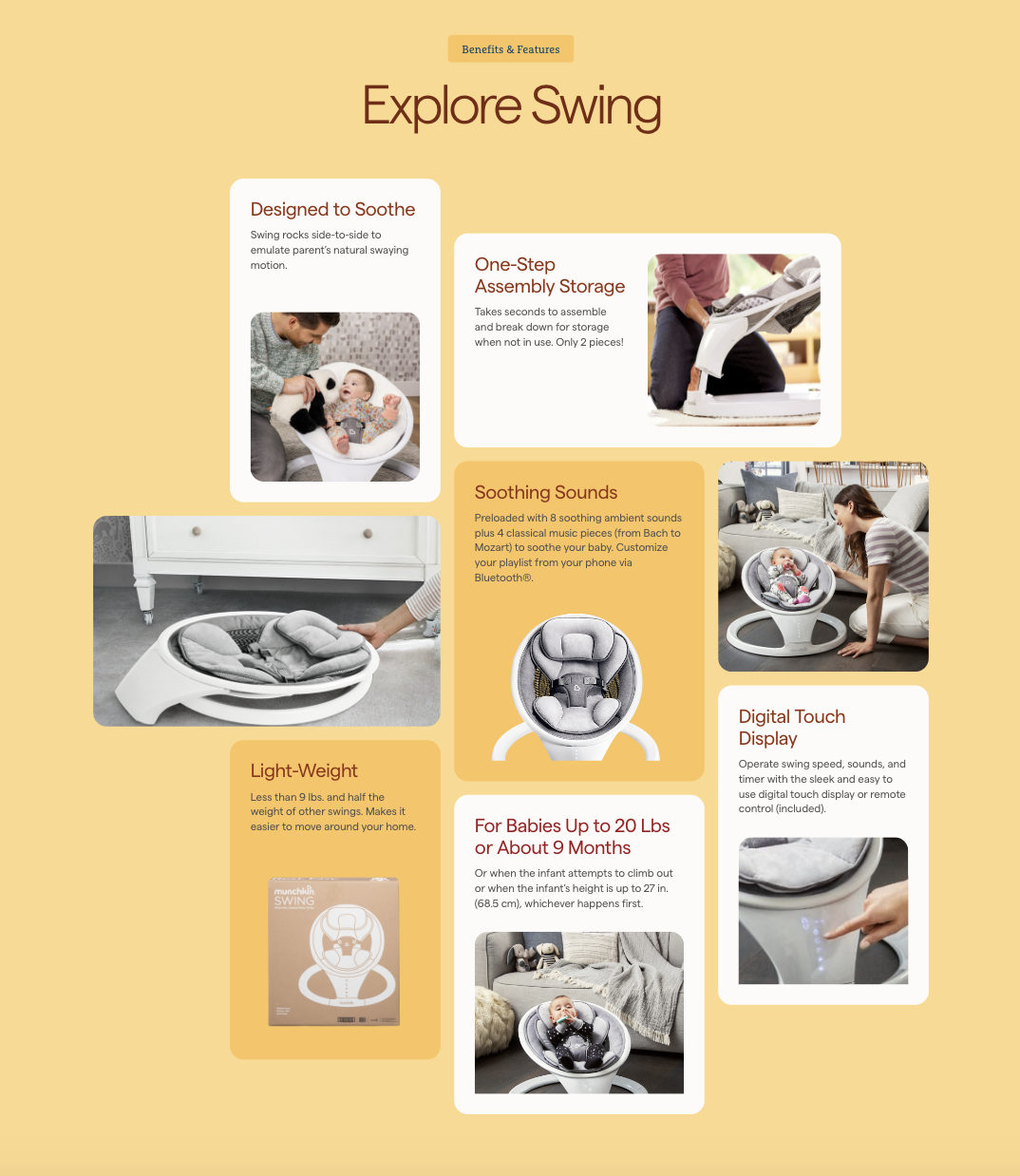
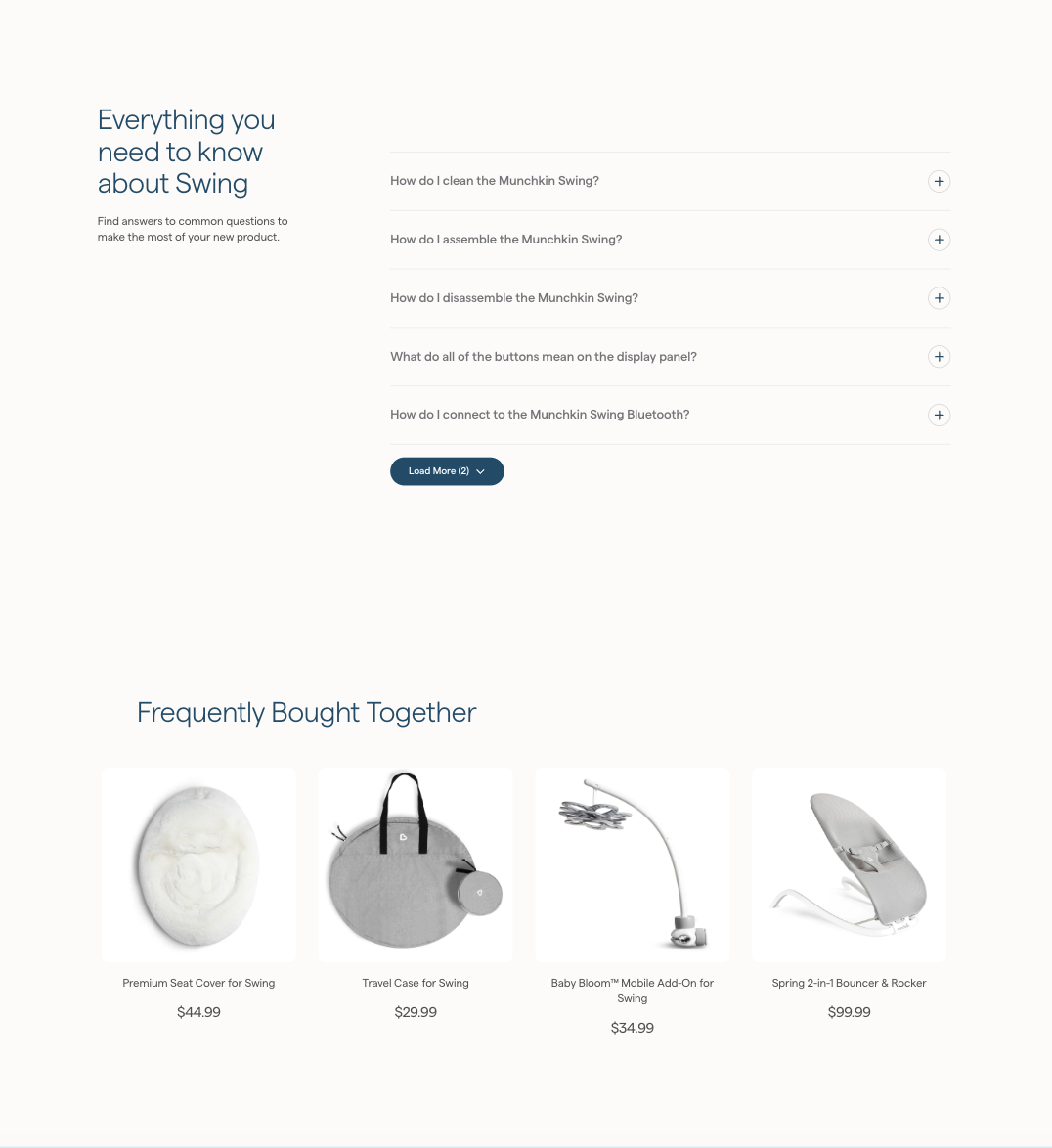
Benefits & Features masonry grid
Hi I'm Masaki. I am a collaborative software engineer specializing in frontend web development. Currently I enjoy creating things with TypeScript, SSR frameworks such as React Router (Remix) and Nuxt, web APIs and TailwindCSS. I am always learning and am currently learning PHP. Previously, I worked as a professional jazz trombonist before transitioning into the world of tech. Outside of coding, I enjoy playing music, cooking, eating, running, and watching Top Chef. Please contact me at masaki.kleinkopf@gmail.com.
Frontend Developer on the Munchkin team which built a new headless Hydrogen storefront from the ground-up based on Figma designs. Work included building accessible, responsive UI library components, footer animations, and a modular PDP with components such as a masonry grid and Mux powered video player with custom custom control bar. Utilized Remix's server capabalities for SSR and api routes.
Tech Stack: Shopify Hydrogen/Remix(v2)/React/TailwindCSS, GraphQL, Wordpress (Headless), Docker

Benefits & Features masonry grid

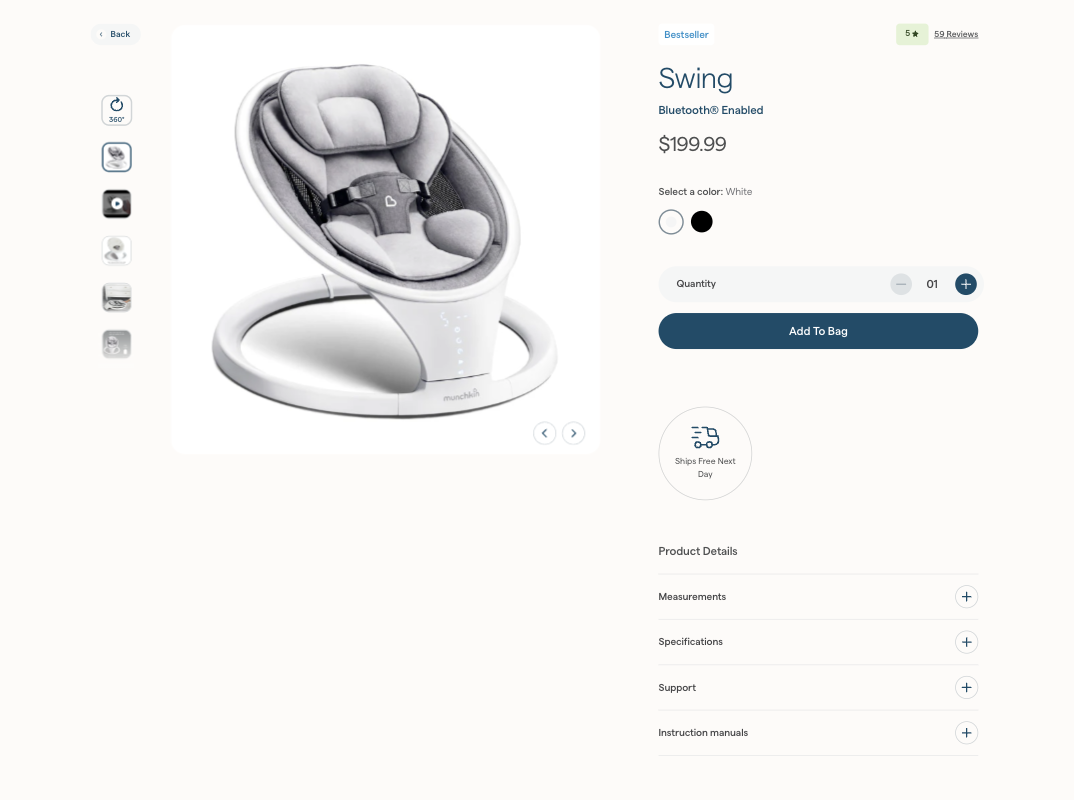
New Product Hero

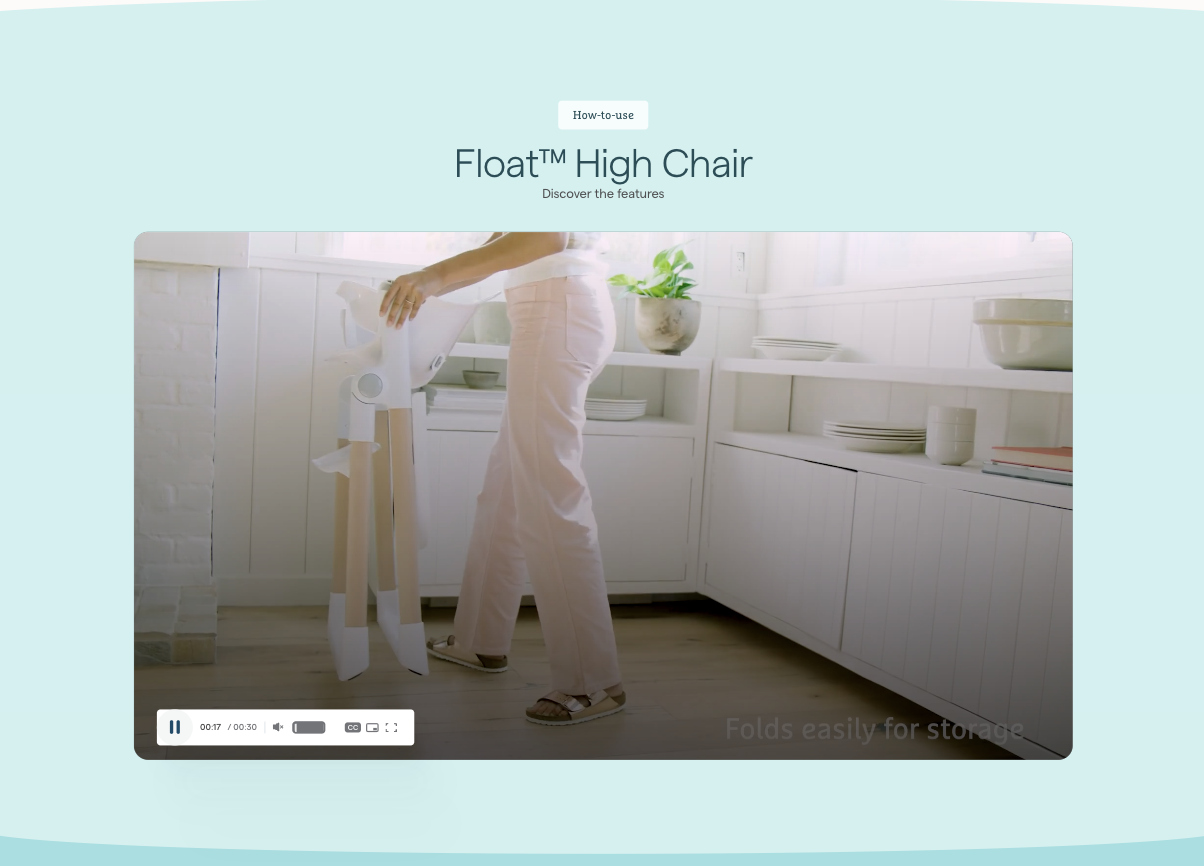
Video player with custom controls

Footer with animations

Landing page

FAQ accordion
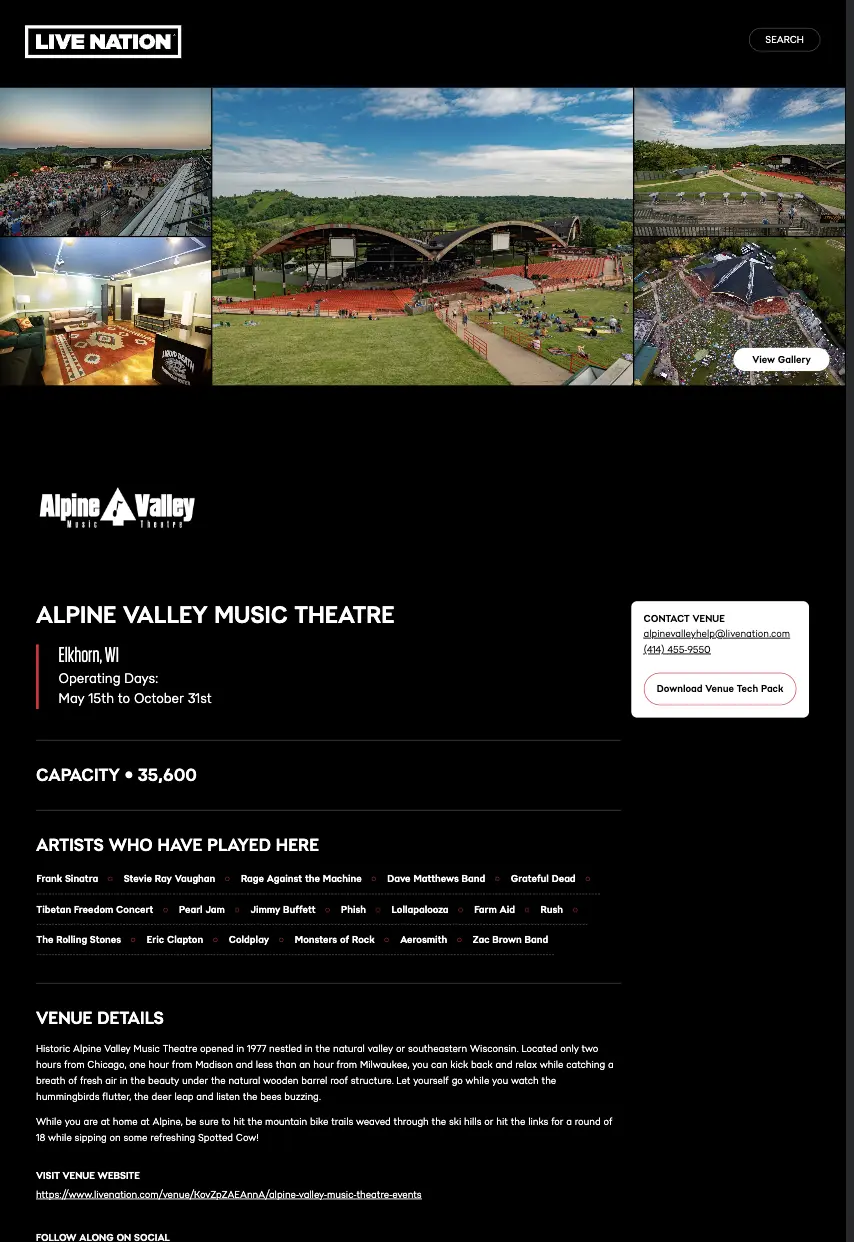
Developer on the Bean team which built a new website for Live Nation. Work included building UI for all pages, including responsive layout for mobile/tablet/desktop, utilizing Embla carousel for multiple custom carousels, creating a user friendly content-model in Sanity CMS and building a tech pack download flow using SendGrid with serverless functions.
Tech Stack: Nuxt3/Vue/TypeScript, Sanity CMS, Node, SCSS

Home page

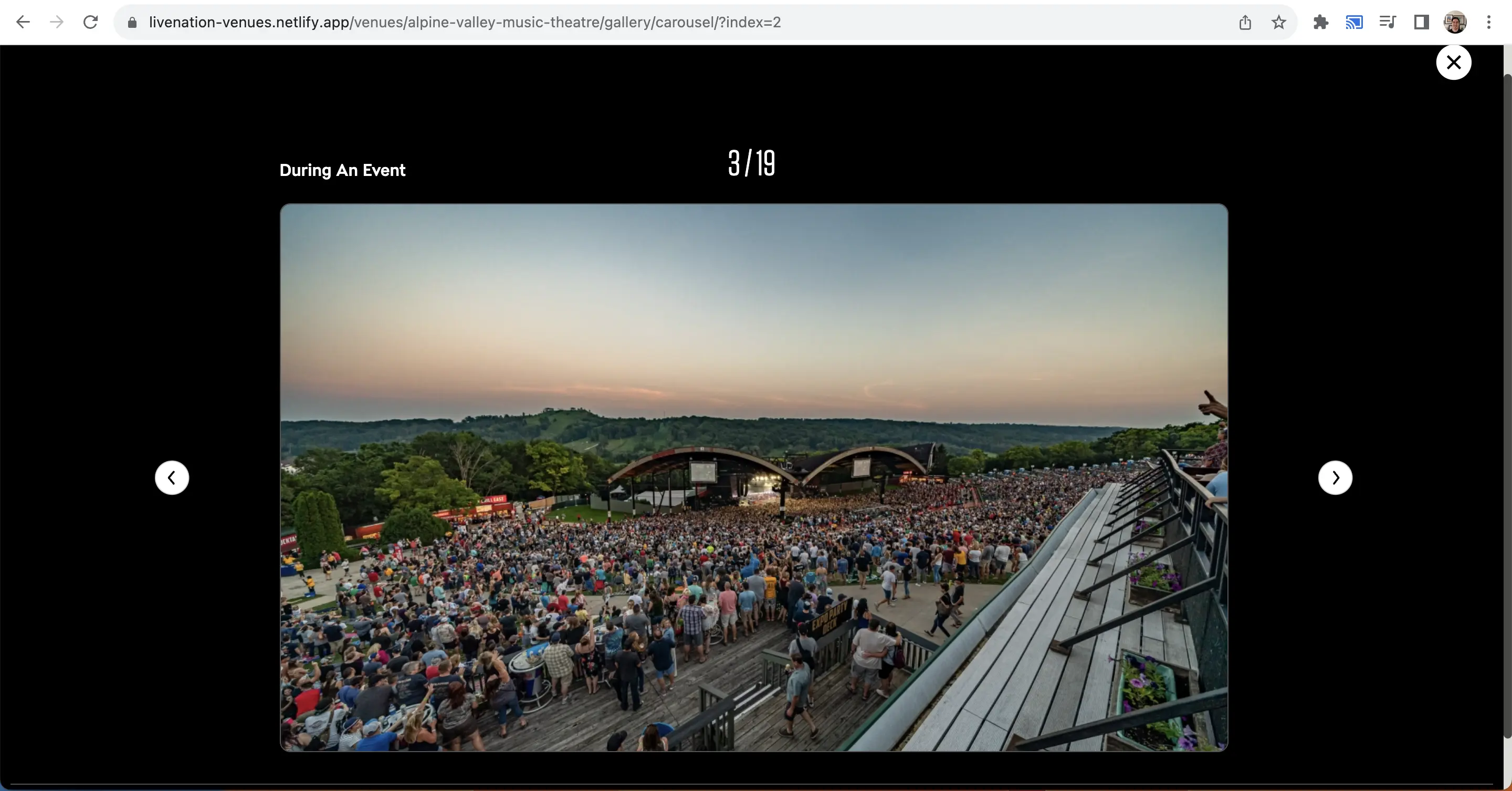
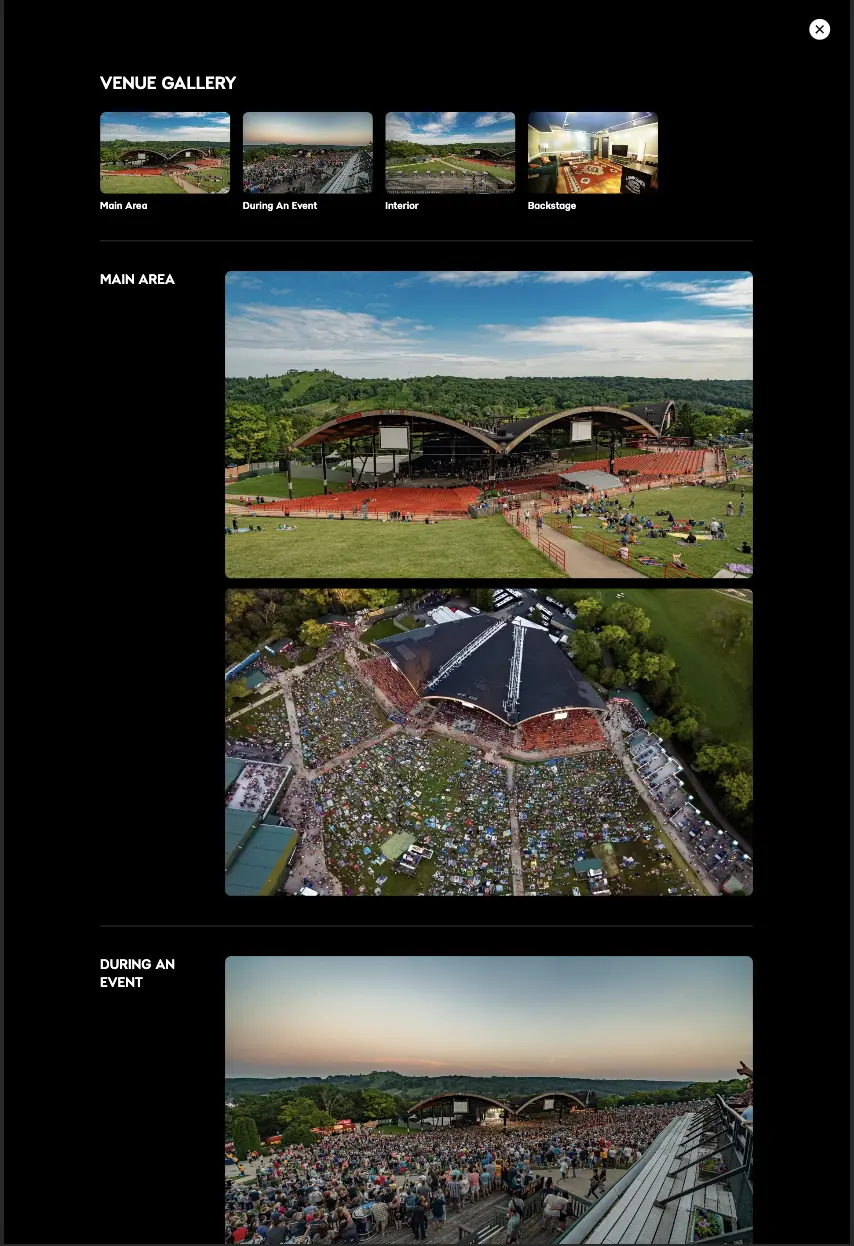
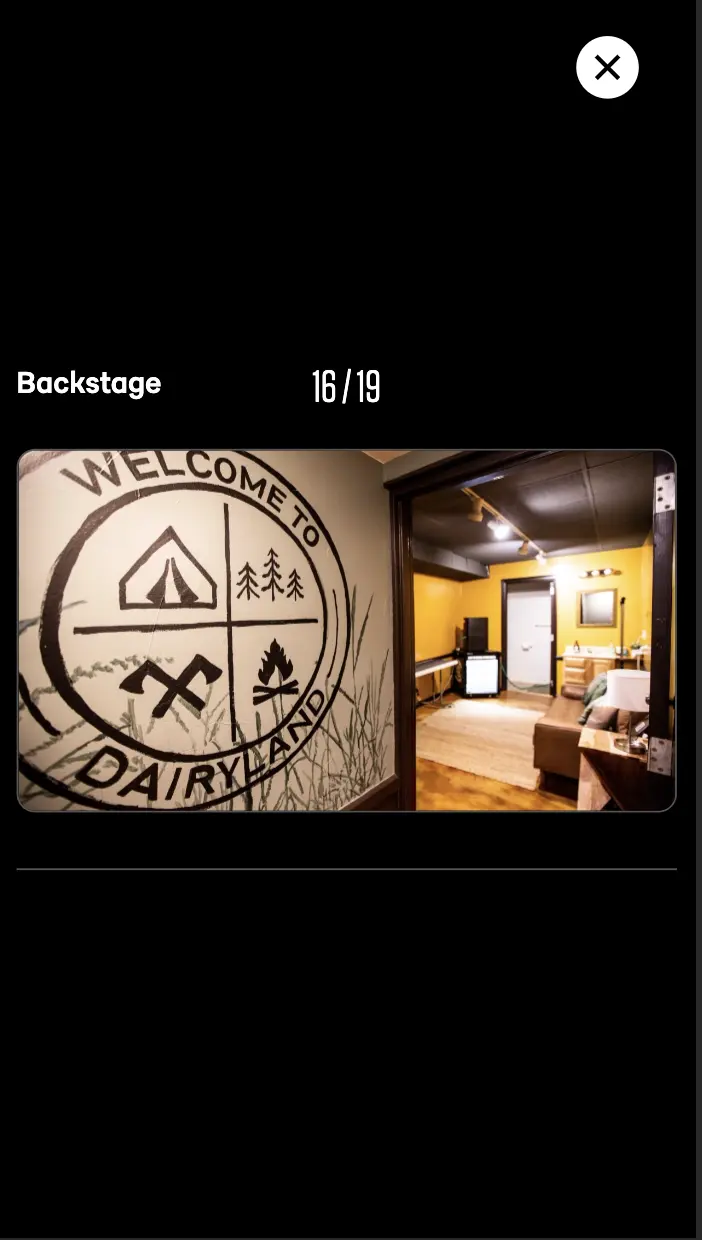
Lightbox with shareable url

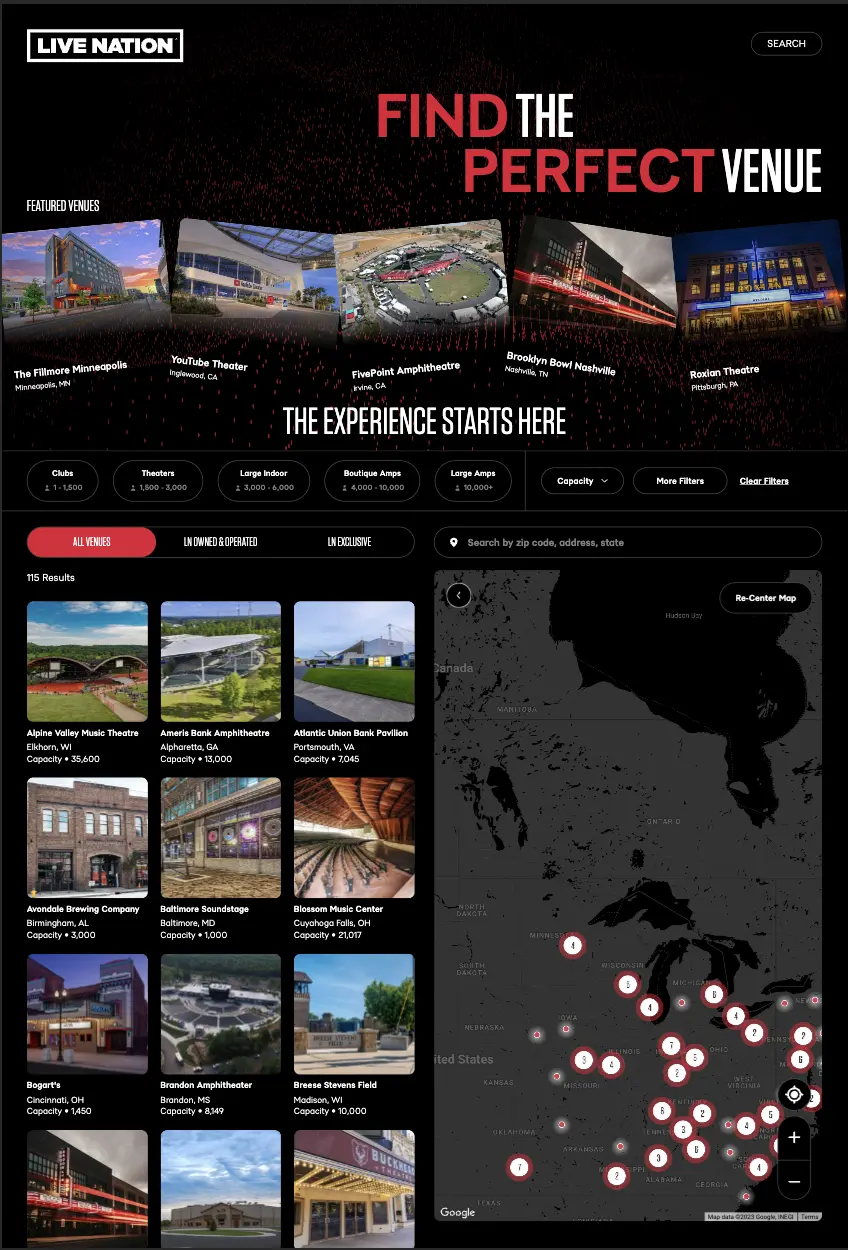
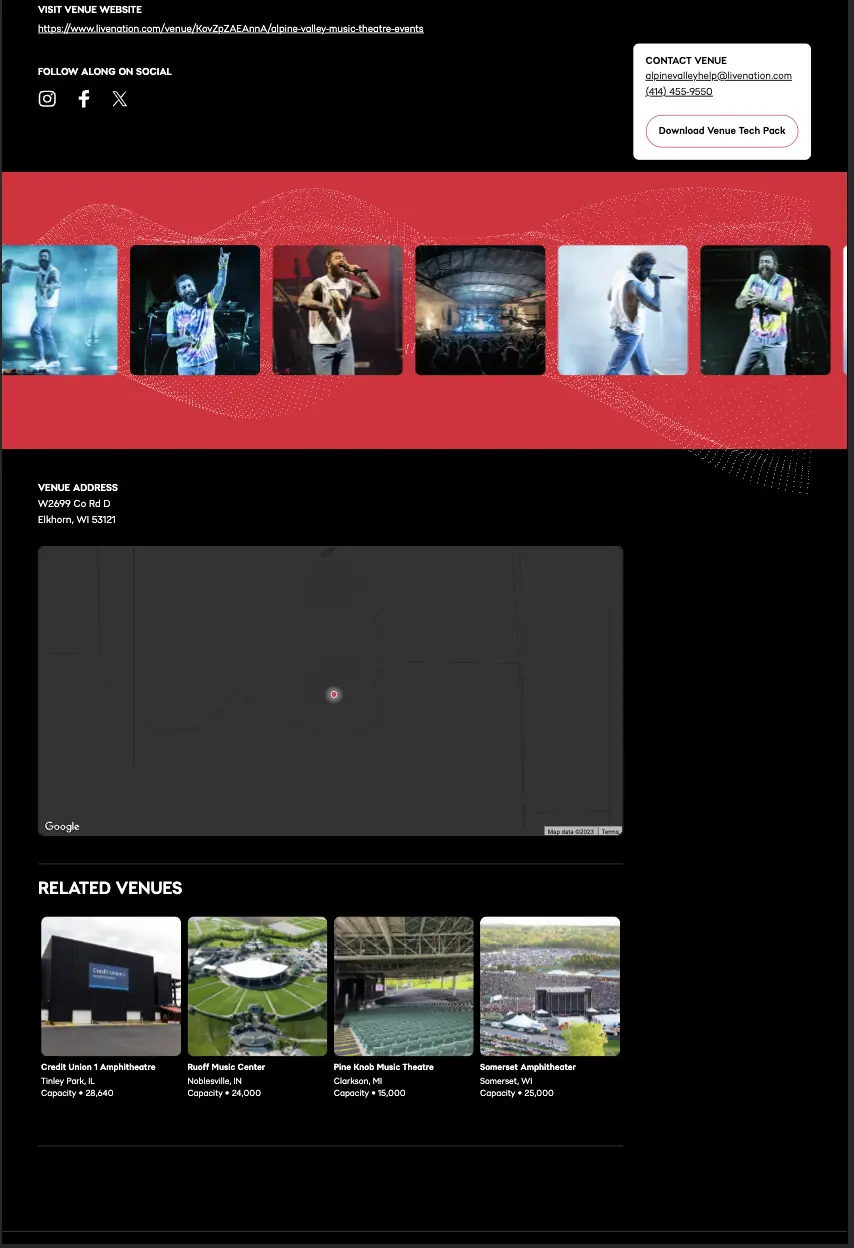
Venue page

Venue page with social media carousel

Gallery grid

Mobile lightbox

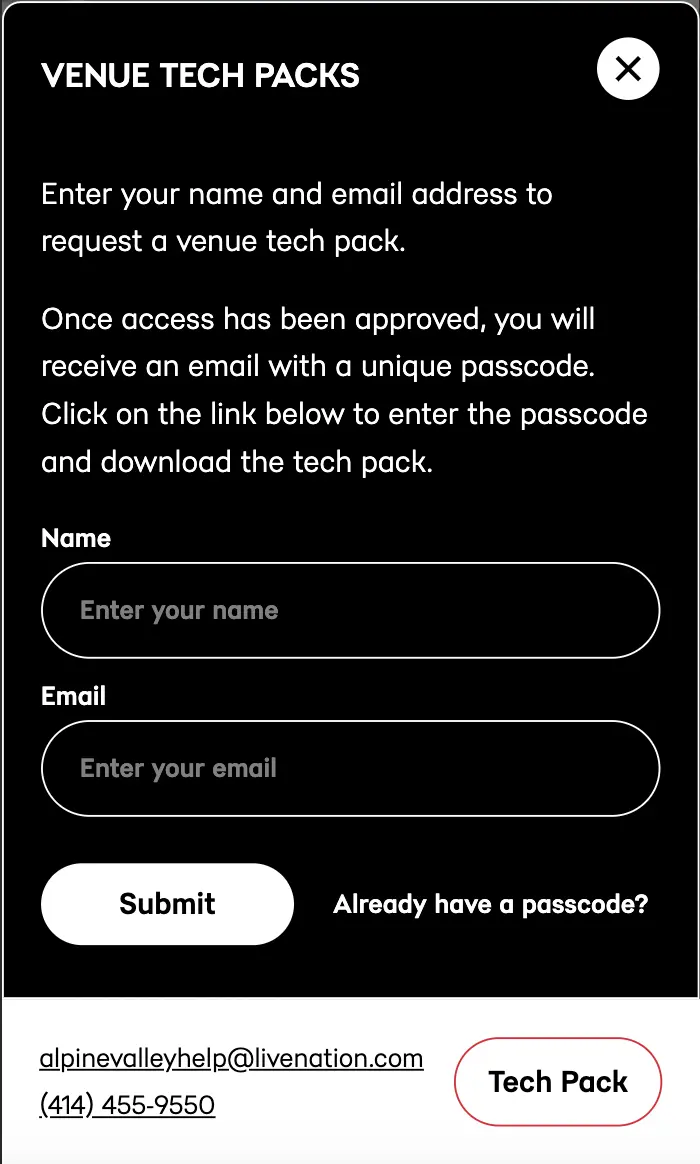
Mobile tech pack download
Built new features for Hanx, a coffee brand by Tom Hanks. Work included creating a new product model for coffee products, new quantity based subscriptions, a gift card recipient form, and new UI such as a meganav and featured upsell products carousel.
Tech Stack: Shopify Liquid, Vue, SCSS

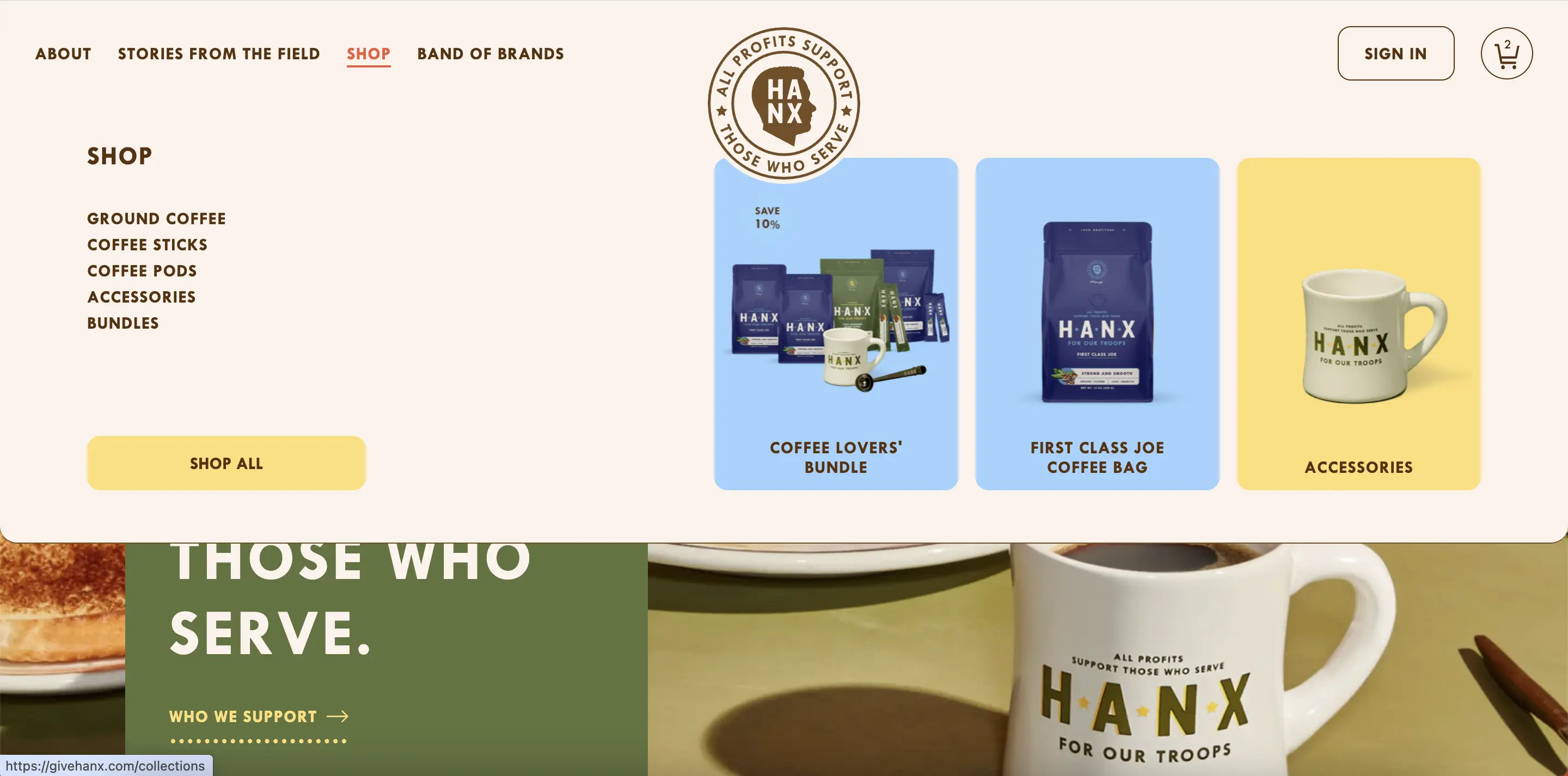
meganav

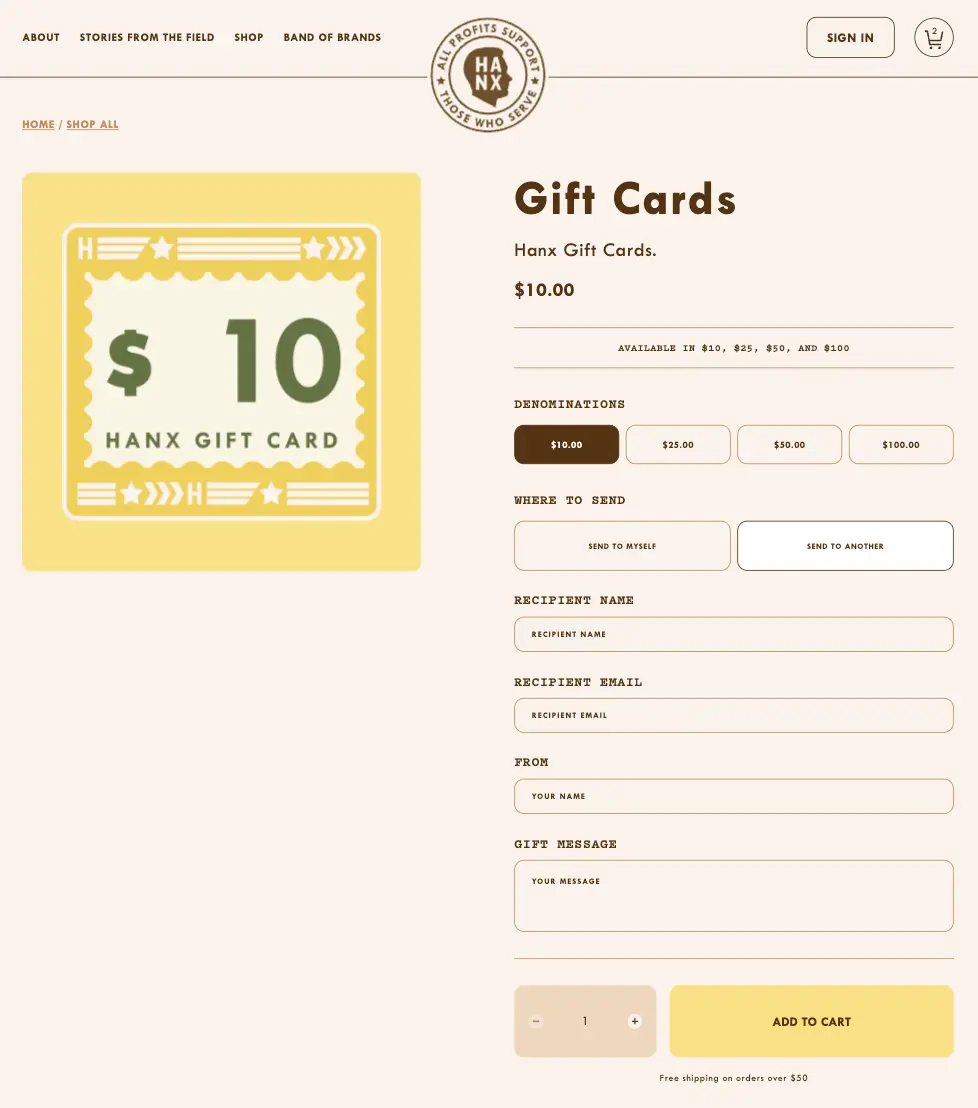
gift card with recipient form

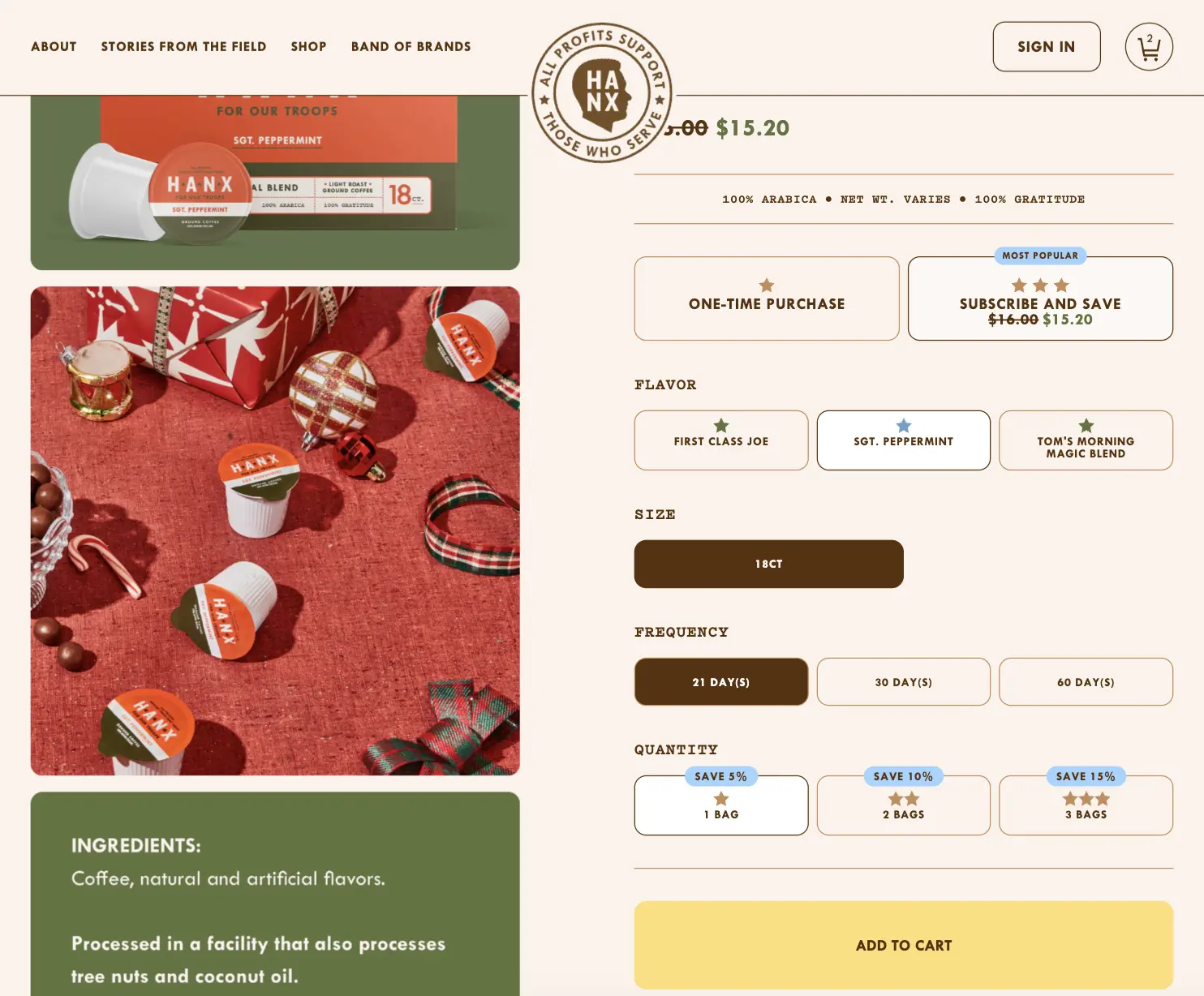
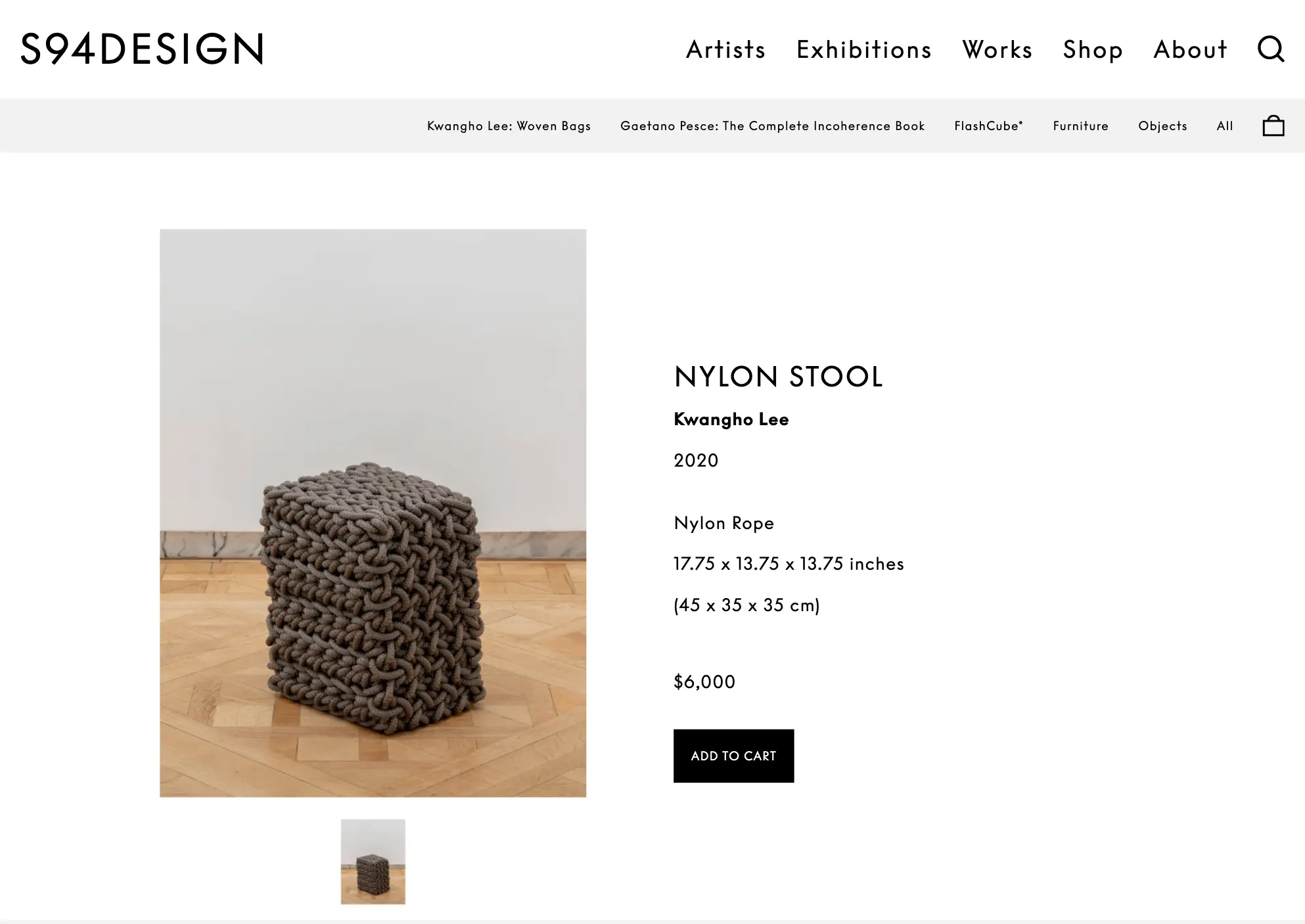
PDP

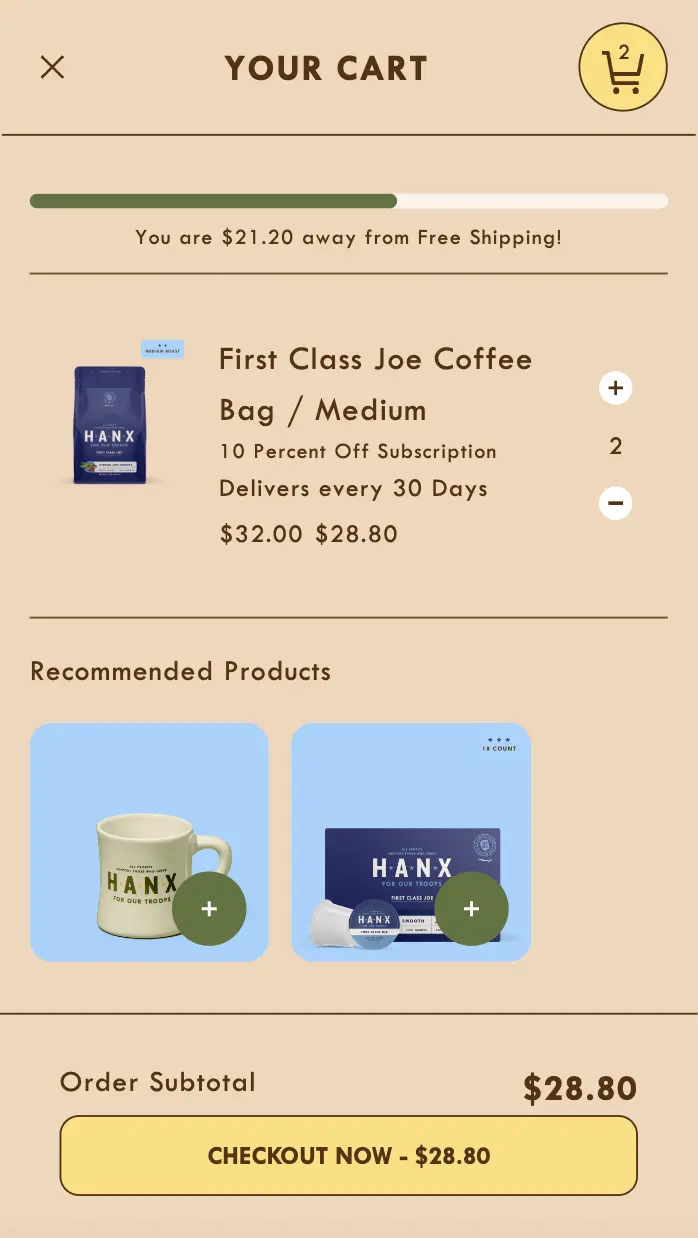
mobile cart

new products by flavor

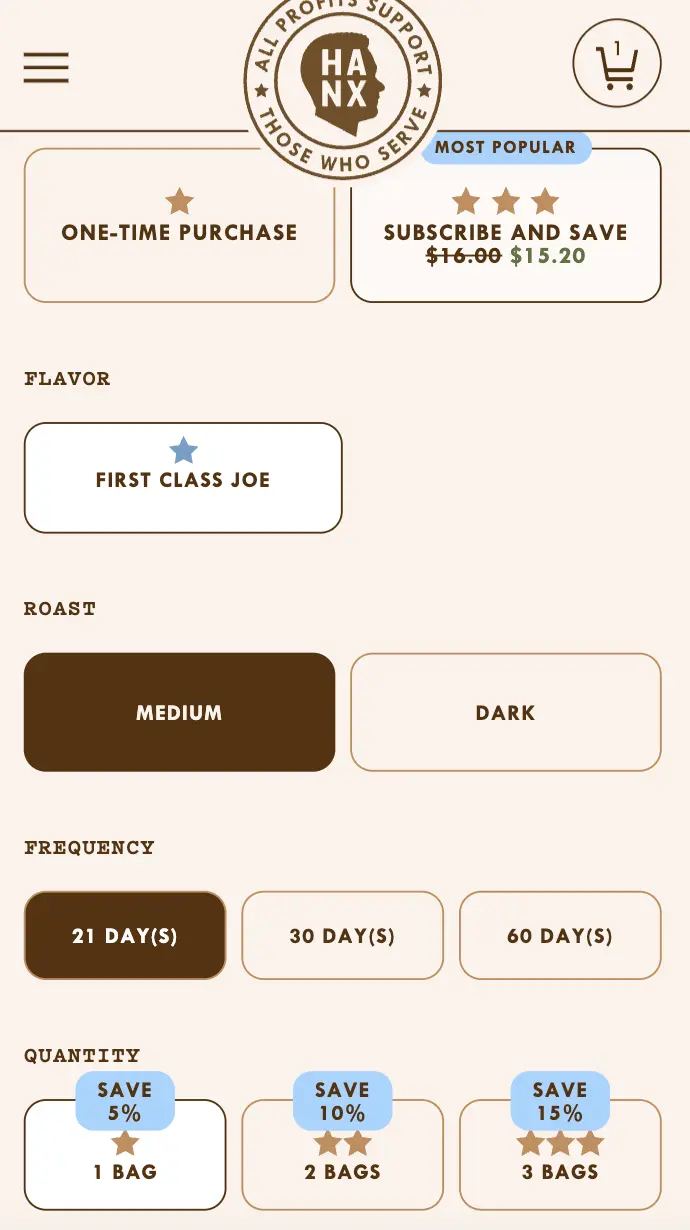
mobile PDP subscription selectors
Developed new features for Salon94's site refresh and new home page. Work included syncing Shopify data into SanityCMS for more flexibility, building out corresponding Shop features such as a homepage shop carousel, and rebuilding shop and checkout flow utilizing Shopify Storefront API and Pinia state management.
Tech Stack: Nuxt3/Vue, Sanity CMS, SCSS, Shopify Storefront

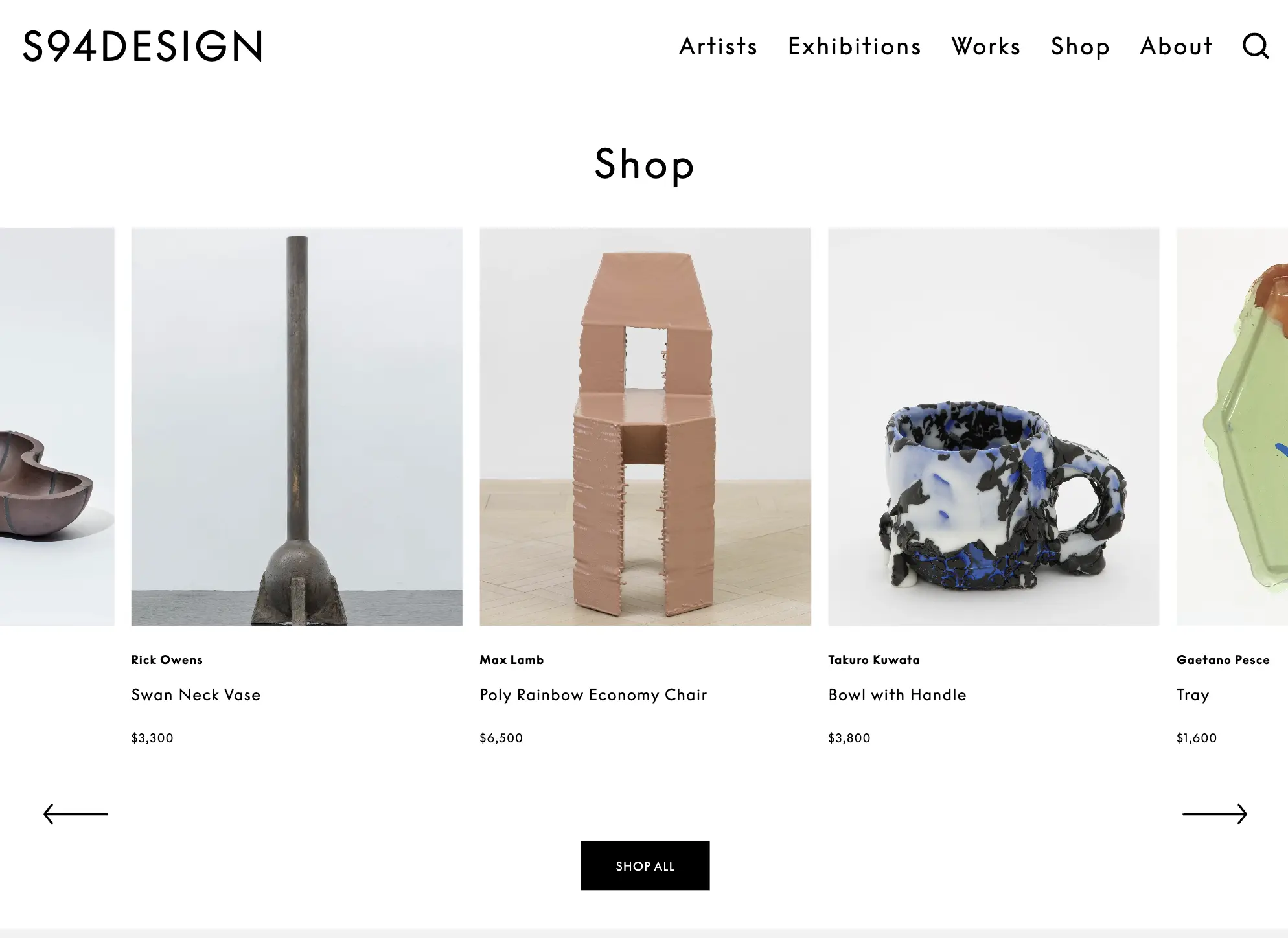
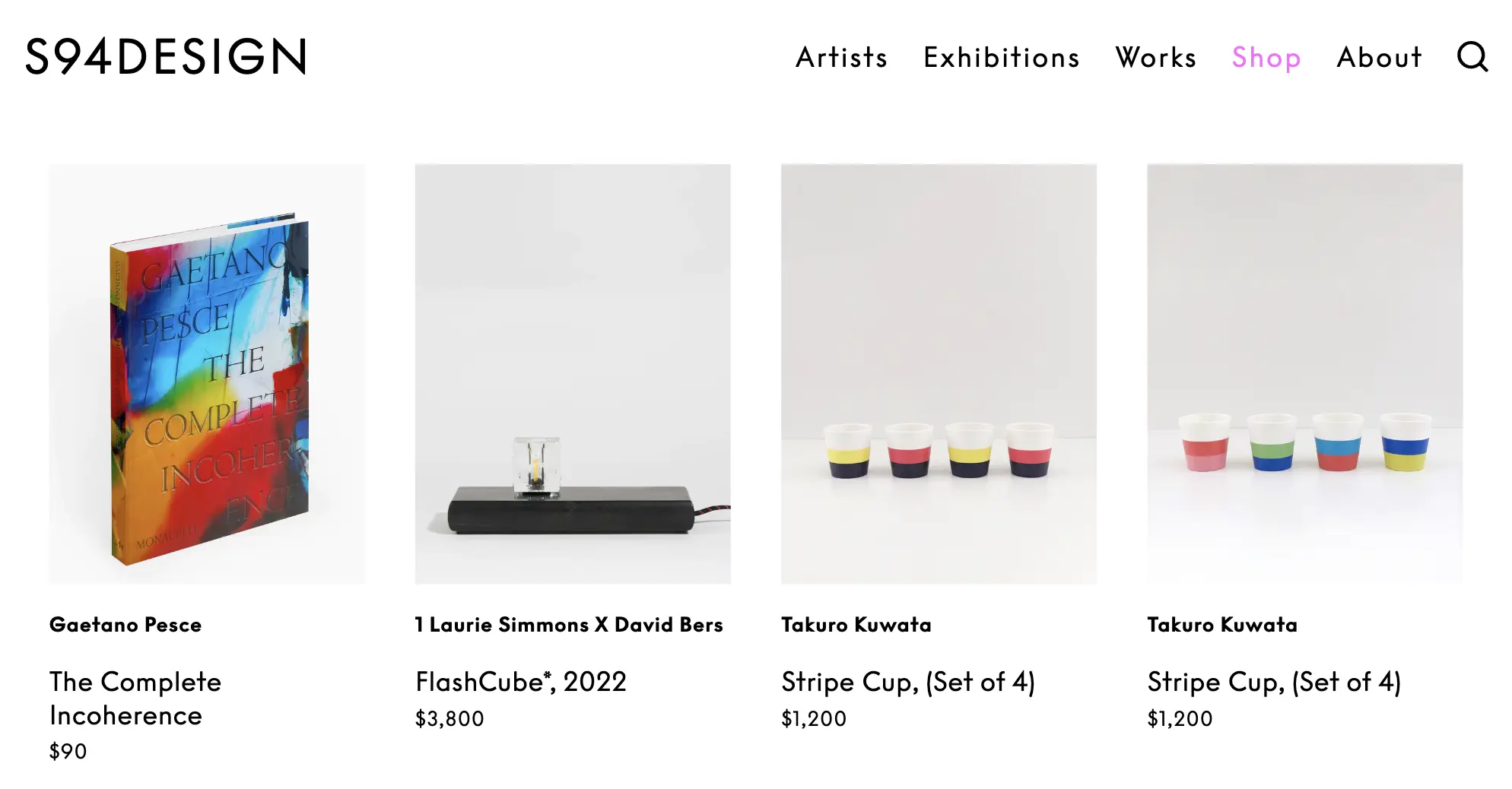
Home page shop carousel, made possible with Shopify/Sanity integration.

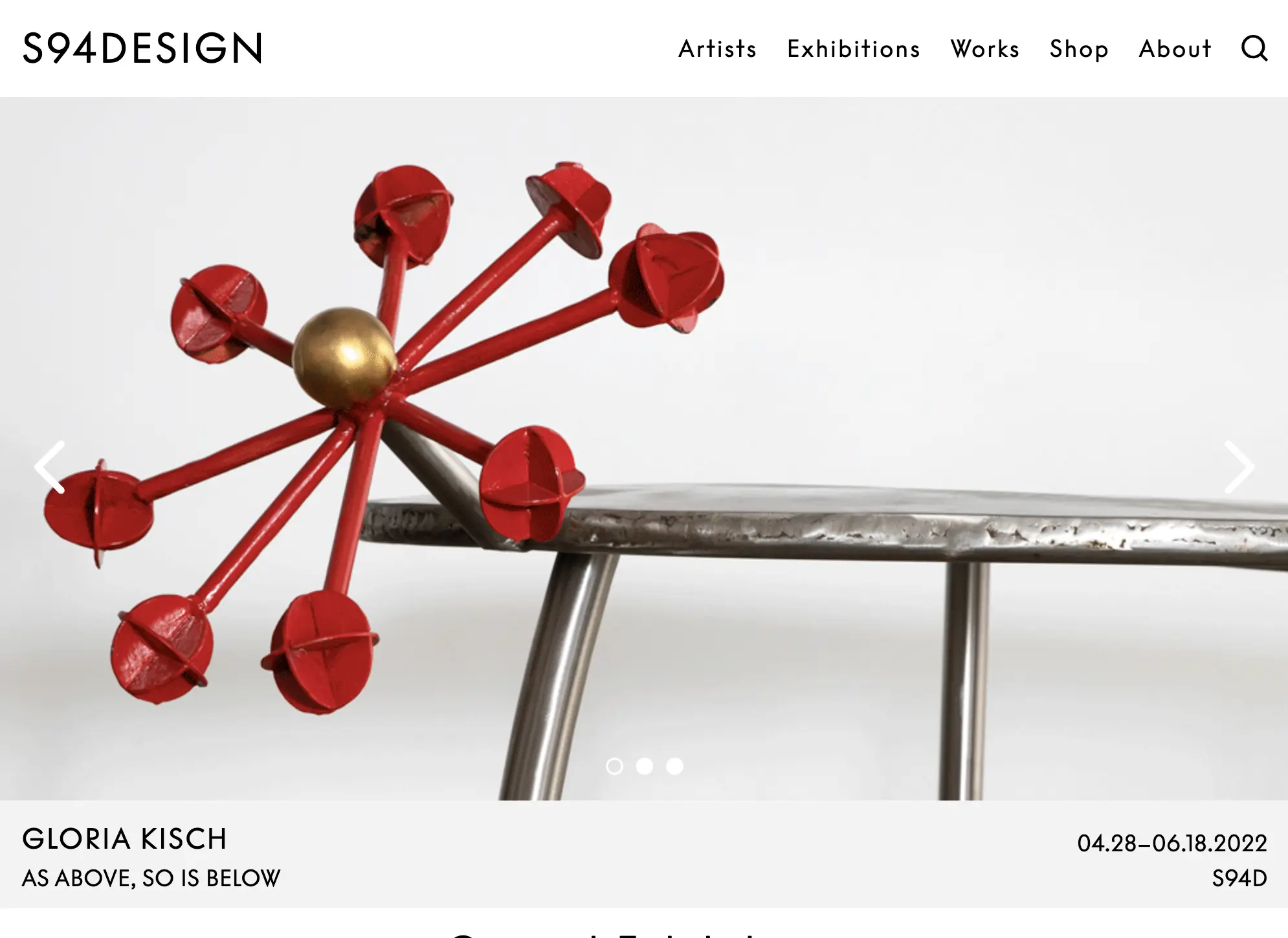
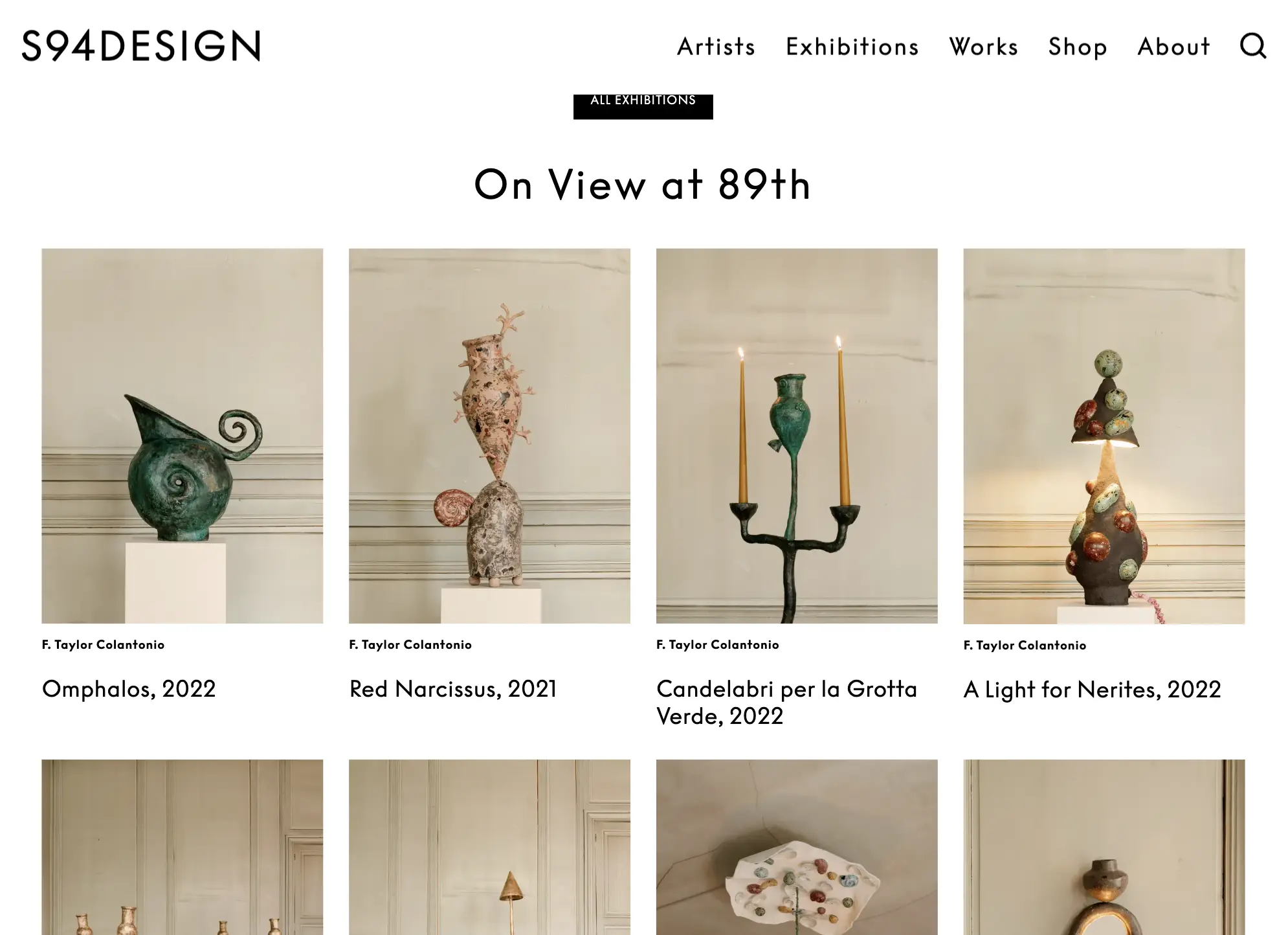
New home page

Shop PDP

Shop page

Home page on view grid

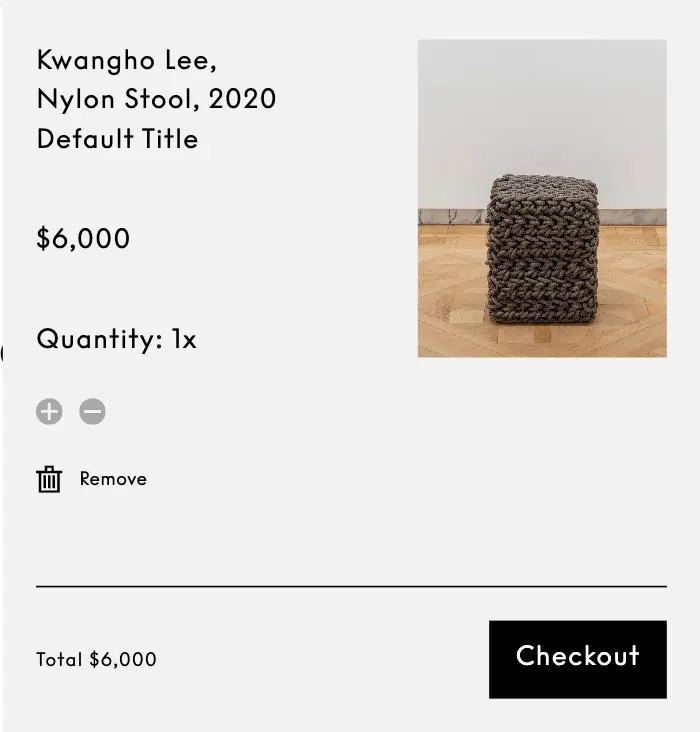
Cart
Developer for Dublab, a continuing Bean client. Migrated Dublab's calendar system from WordPress to Google Calendar API, which included creating serverless functions to utilize new data and building a new frontend for the schedule page.
Tech Stack: Vue2, WordPress, SCSS

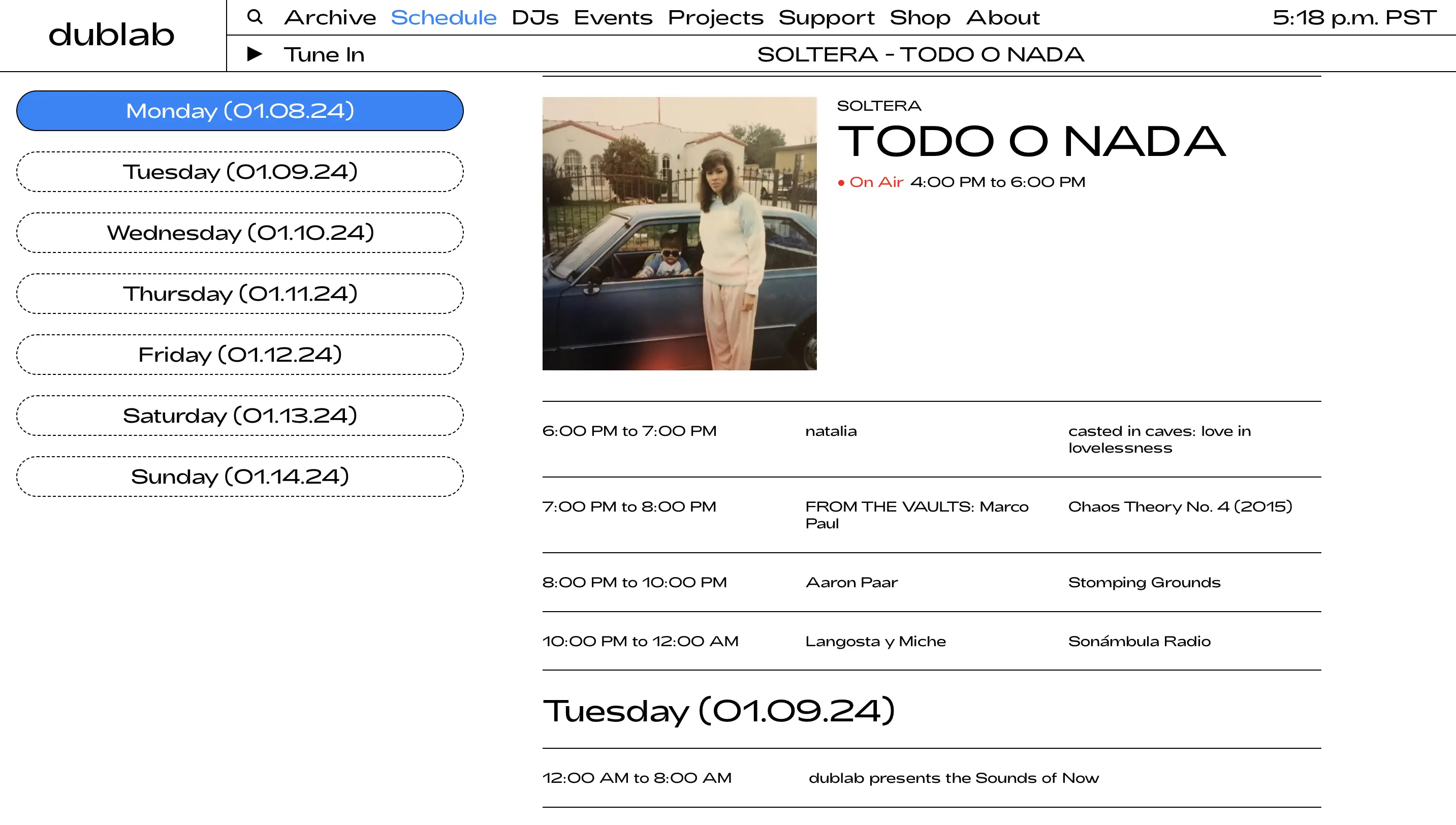
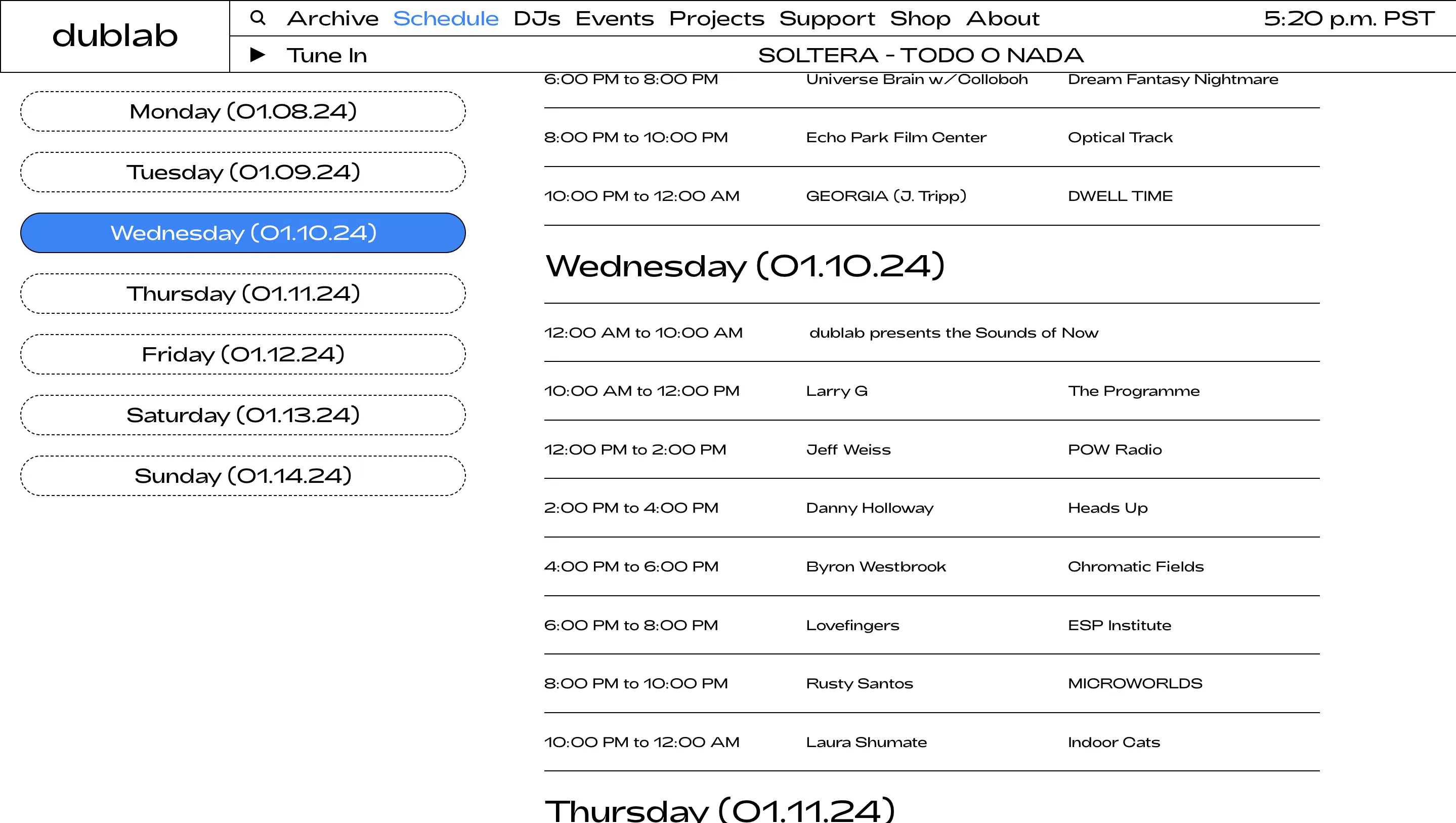
Schedule page

Mobile schedule page

Active date functionality

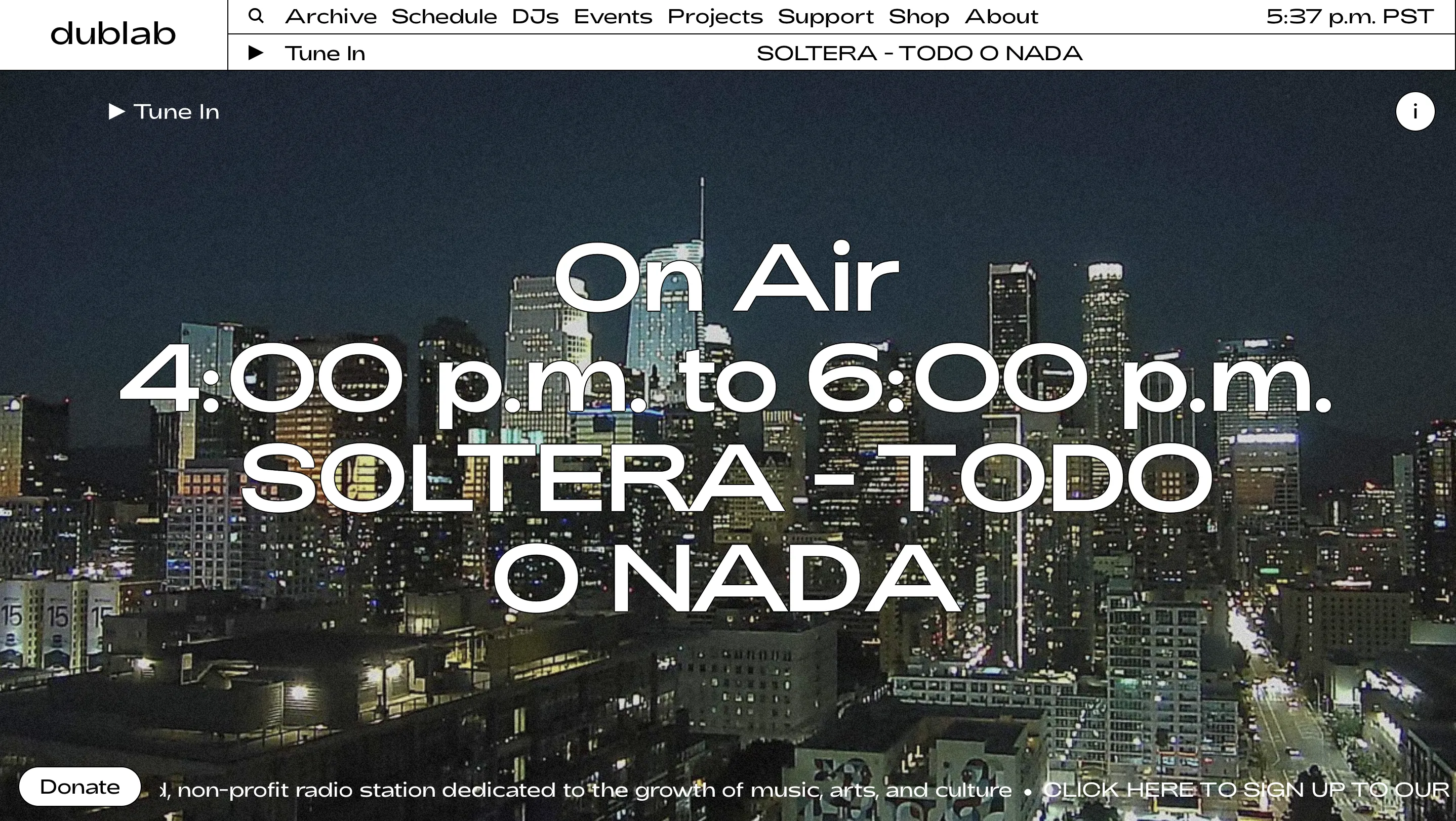
Home page with marquee
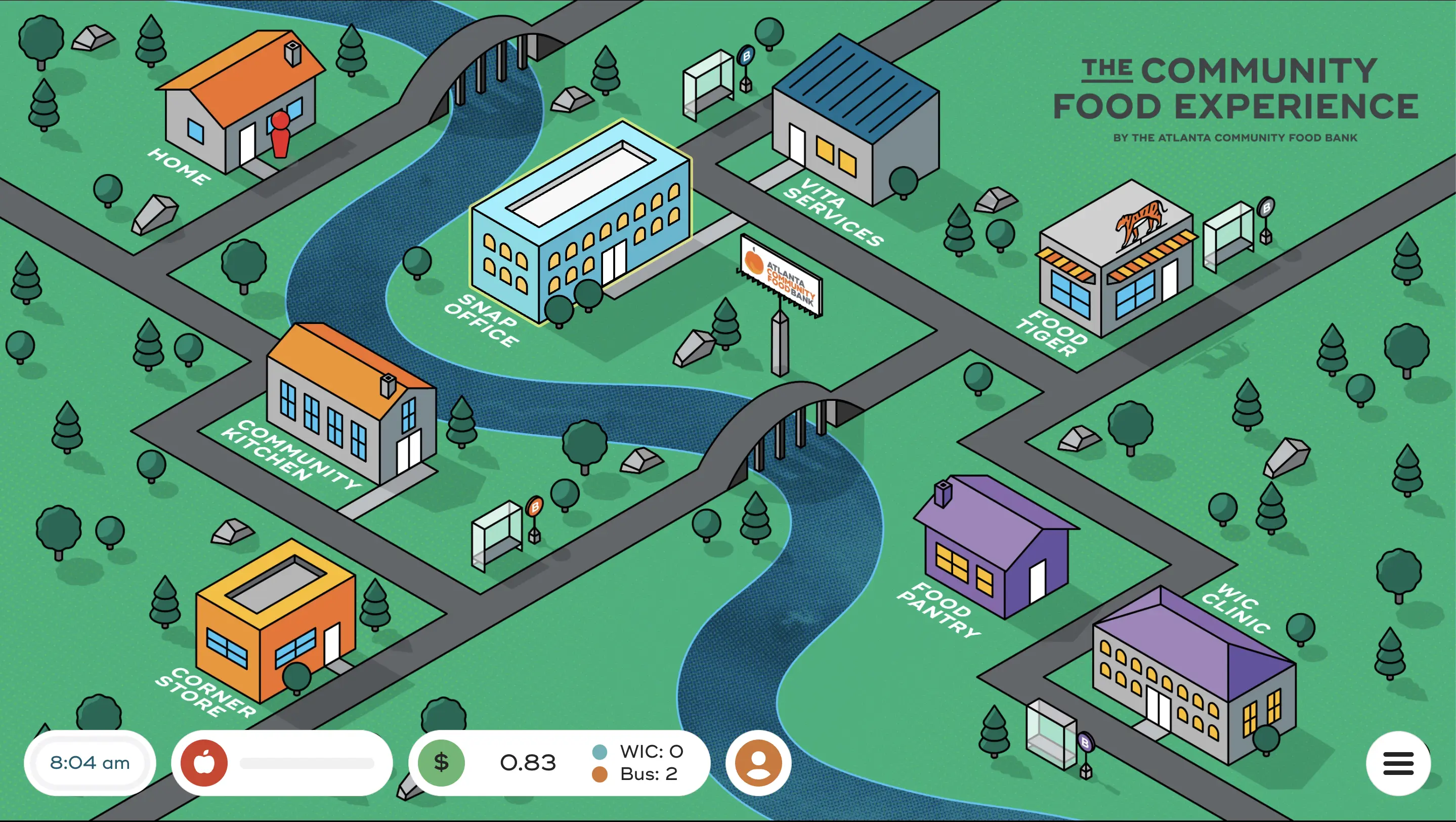
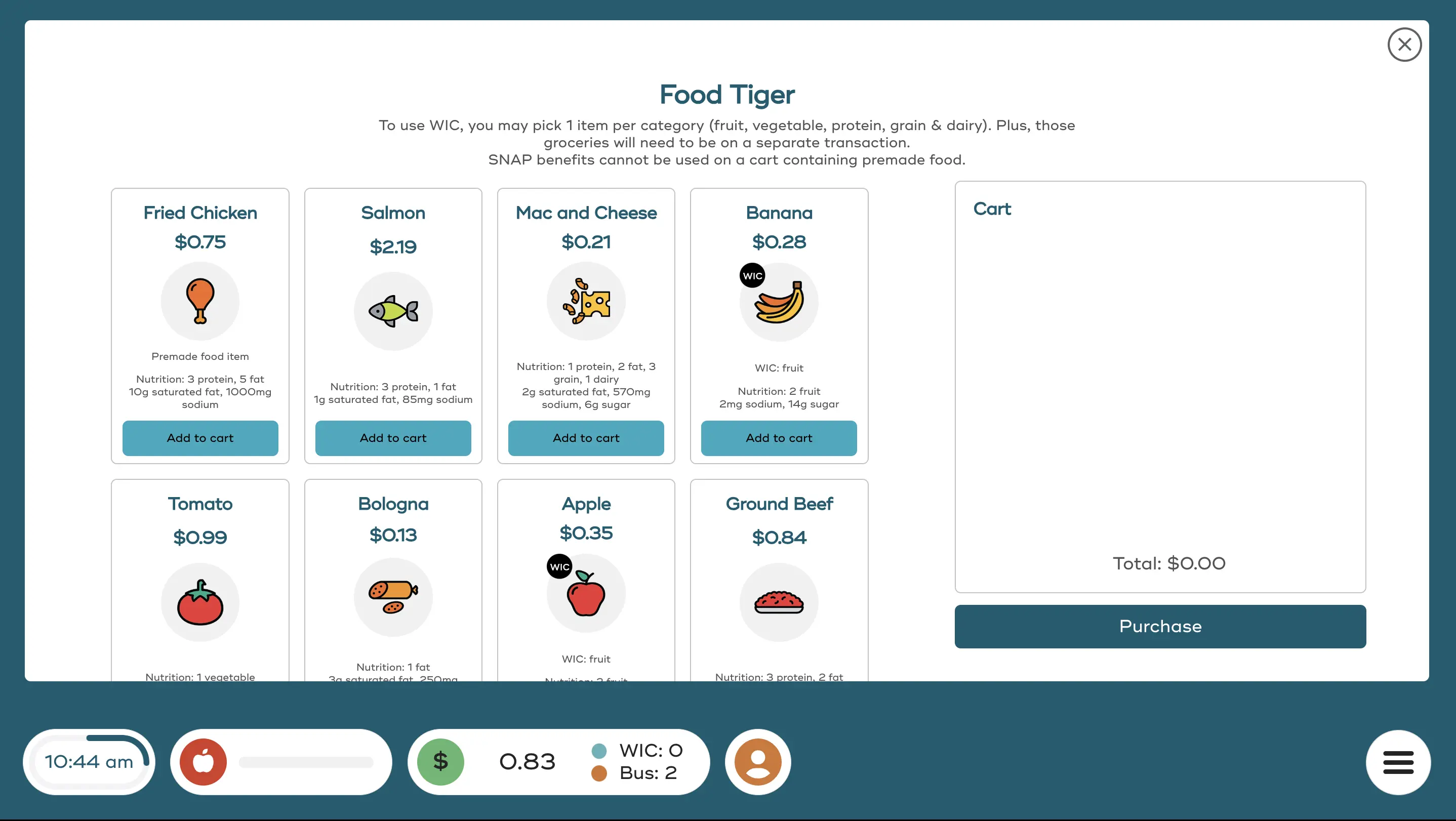
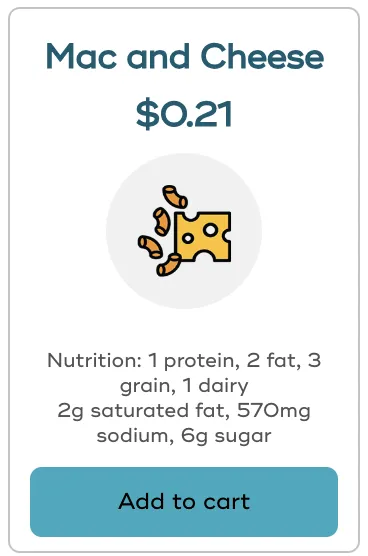
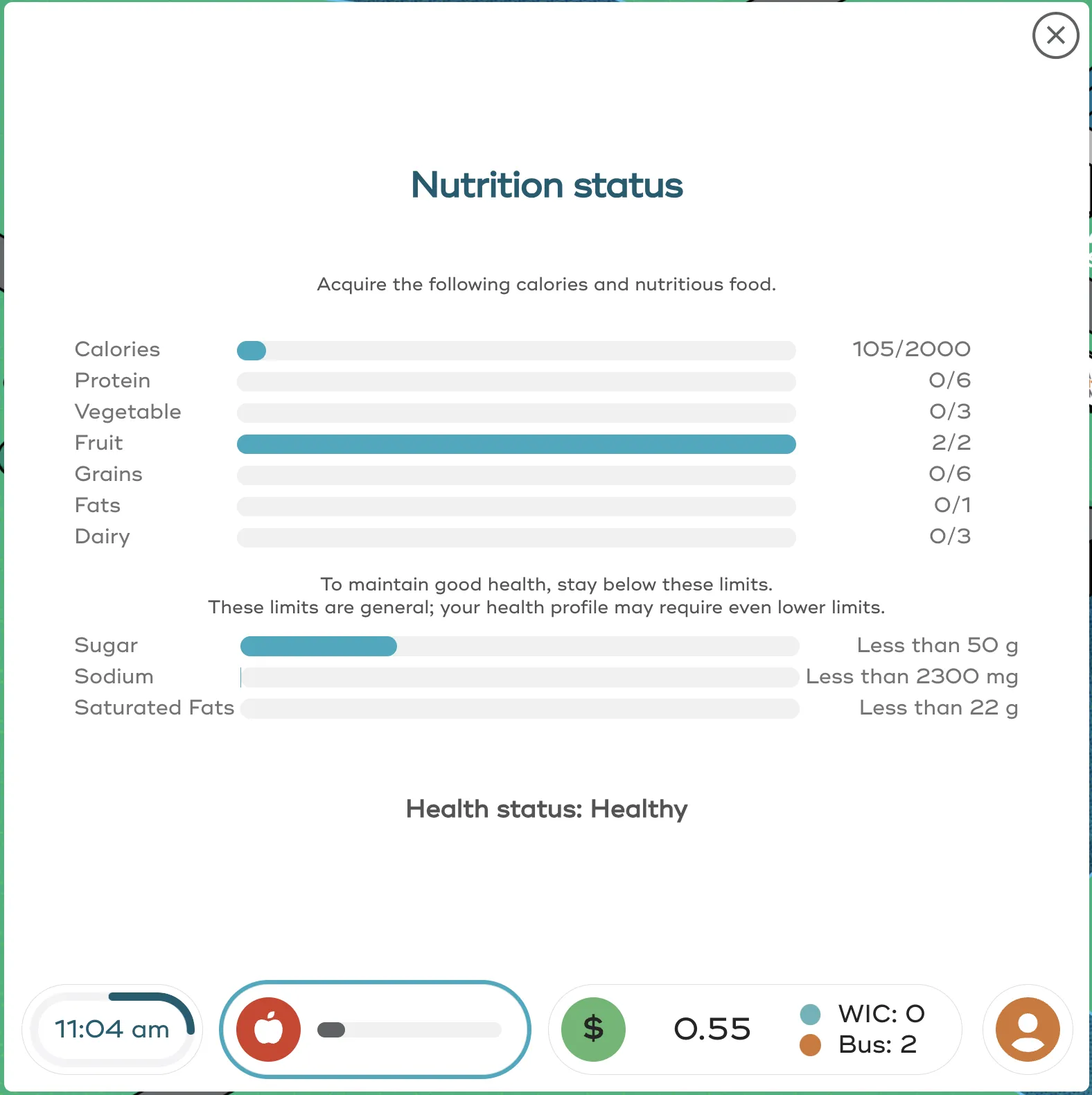
Developer and maintainer of the Community Food Experience, an interactive simulation that shows the difficulty of living in food insecurity. Worked with Atlanta Community Food Bank staff to help make UI decisions and implement them, such as adding new nutrition information and adding a user friendly pause menu.
Tech Stack: React, CSS

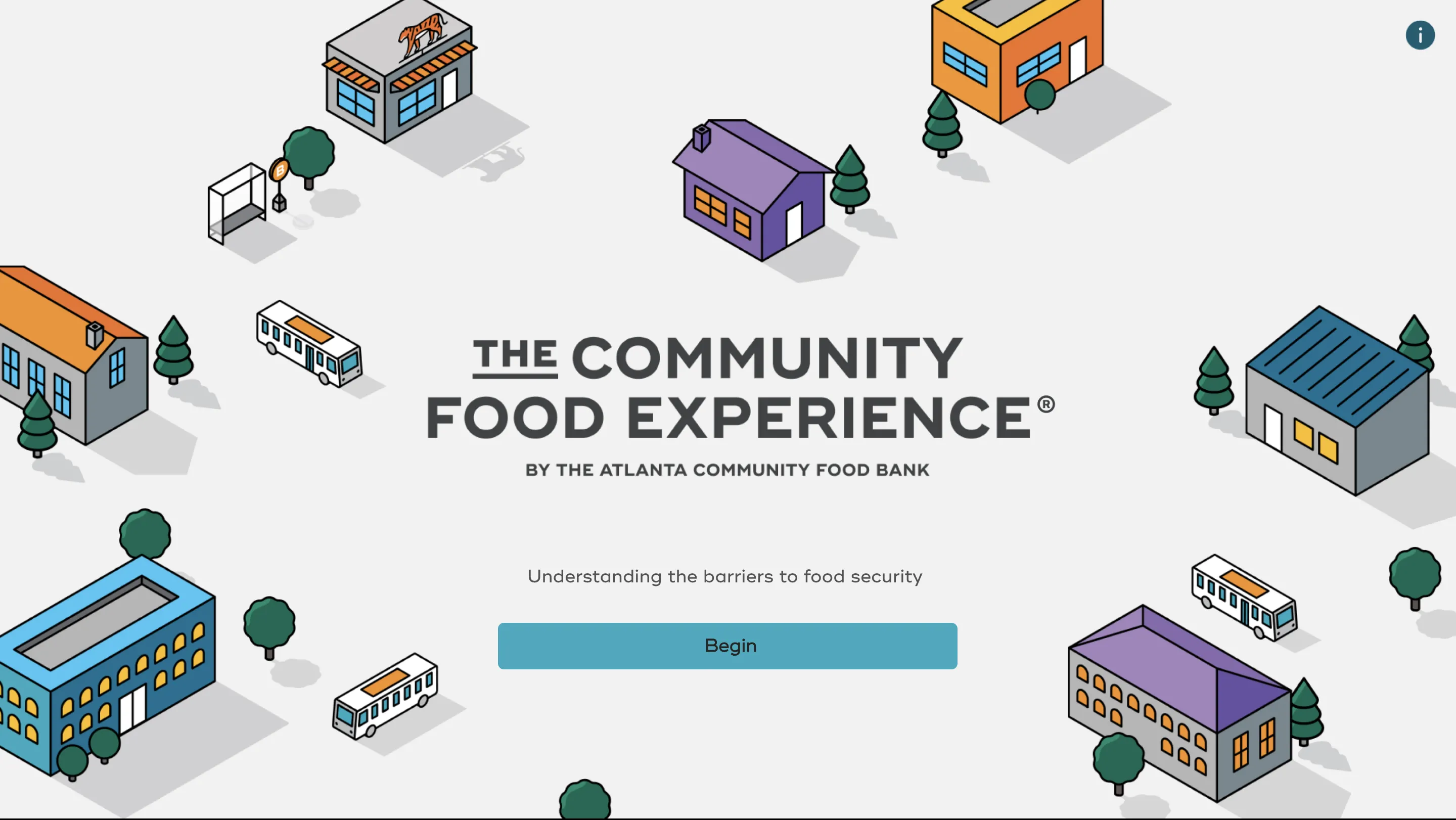
CFE intro page

CFE game board

Store

Nutrition Status Card

Food item card